Simple File Uploading With Php Codingcage

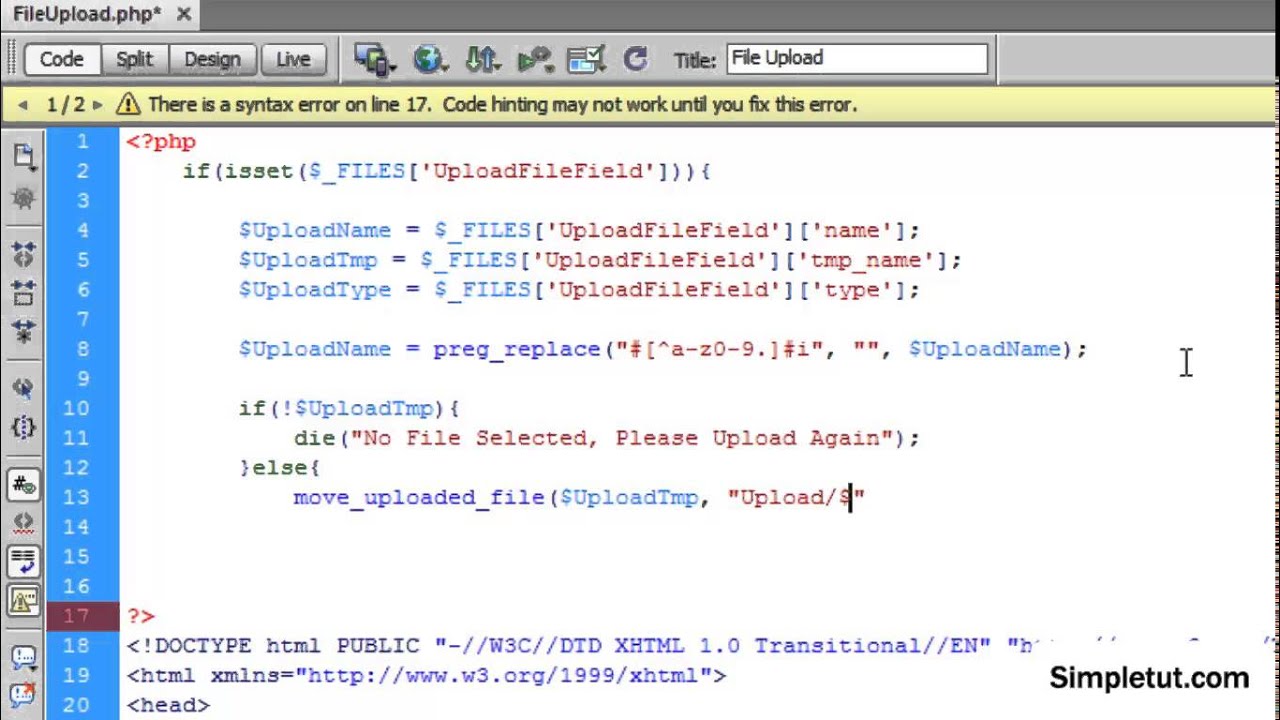
Simple File Uploading With Php Coding Cage Welcome to a quick tutorial and simple example of how to handle a file upload in php. some beginners will probably freak out on hearing “file upload”, but it is actually a very simple process. to handle file uploads in php, we only need to create a simple html form and save the upload in php:. 2. the php file upload script. next, we’ll handle the backend of the file upload. first, in the same directory, create a new directory called uploads.this will be where our script will save the files.

Php File Upload Tutorial Learn How To Upload Files Using Php By nathan sebhastian. posted on jul 11, 2022. reading time: 3 minutes. this tutorial will help you learn how you can accept a file uploaded using html <input> tag and process it using php code. to accept a file upload using html, you need to write an <input> tag with post as its method attribute and multipart form data as its enctype attribute. Next, go ahead and run the index.php file, which should display the file upload form which looks like this: click on the browse button—that should open a dialog box which allows you to select a file from your computer. select a file with one of the extensions allowed in our script, and click on the upload button. Here are the important settings for file uploads in the php.ini file: ; whether to allow http file uploads. file uploads=on. ; temporary directory for http uploaded files (will use system default if not. ; specified). upload tmp dir="c:\xampp\tmp". ; maximum allowed size for uploaded files. Running index.php will generate a page with upload form and table with files details similar to this. users can either click on 'view' link to view the files on browser or on 'download' to download the files from server. finally there is 'uploads.php' file which will be executed when the form is submitted to upload the selected file.

How To Upload A File In Php With Easy Examples Here are the important settings for file uploads in the php.ini file: ; whether to allow http file uploads. file uploads=on. ; temporary directory for http uploaded files (will use system default if not. ; specified). upload tmp dir="c:\xampp\tmp". ; maximum allowed size for uploaded files. Running index.php will generate a page with upload form and table with files details similar to this. users can either click on 'view' link to view the files on browser or on 'download' to download the files from server. finally there is 'uploads.php' file which will be executed when the form is submitted to upload the selected file. Create a new php project folder and call it file upload download. create a subfolder inside this folder called uploads (this is where our uploaded files will be stored), and a file called index.php. index.php is where we will create our file upload form. open it and put this code inside it: index.php:. Without the requirements above, the file upload will not work. other things to notice: the type="file" attribute of the <input> tag shows the input field as a file select control, with a "browse" button next to the input control ; the form above sends data to a file called "upload.php", which we will create next.

Simple File Upload Script In Php Create a new php project folder and call it file upload download. create a subfolder inside this folder called uploads (this is where our uploaded files will be stored), and a file called index.php. index.php is where we will create our file upload form. open it and put this code inside it: index.php:. Without the requirements above, the file upload will not work. other things to notice: the type="file" attribute of the <input> tag shows the input field as a file select control, with a "browse" button next to the input control ; the form above sends data to a file called "upload.php", which we will create next.

Comments are closed.