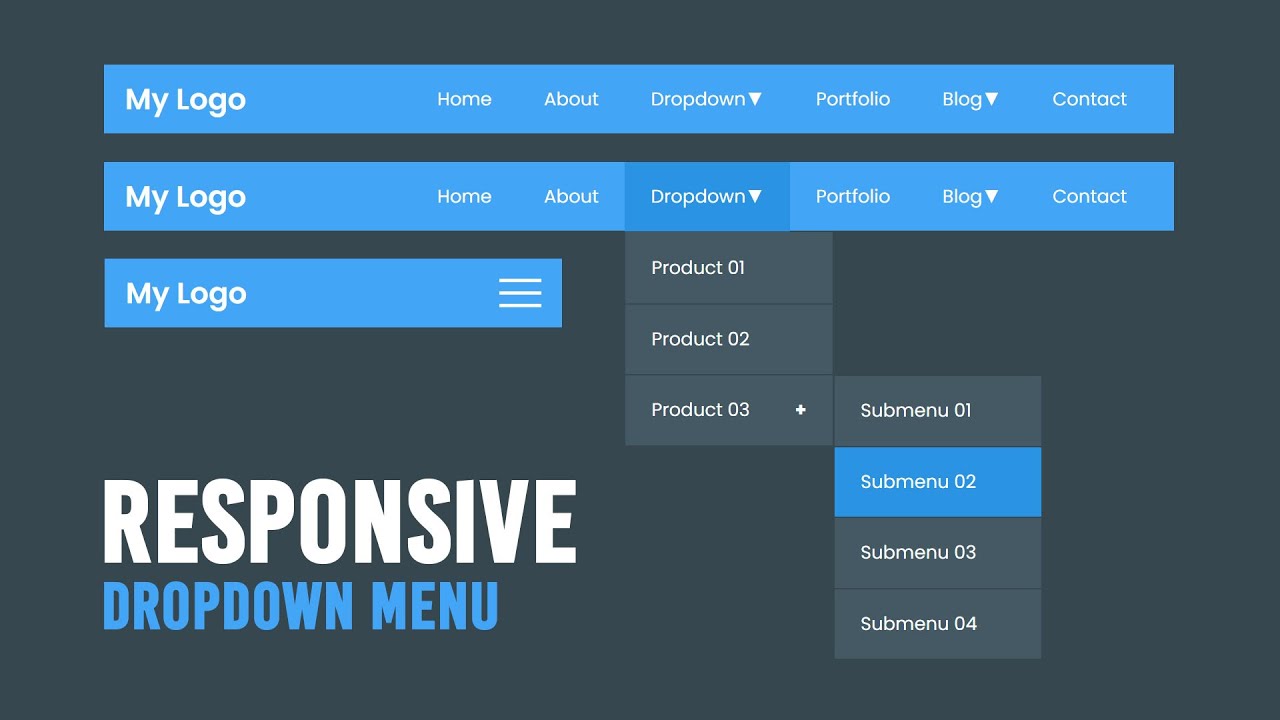
Responsive Drop Down Menu With Sub Menu In Html Css Free Source Code

Responsive Drop Down Menu With Sub Menu In Html Css Free Source Code How to create a dropdown navigation bar in html css? a: to create a responsive drop down navigation bar with a submenu, i have provided essential codes article and video tutorial below: hello readers, today we will learn how to create a responsive drop down menu with sub menu in html & css and a little touch of javascript. 17. height: 100%; 18. height: 70px; js. console. assets. comments. responsive drop down menu with sub menu in html and css reference from codinglab.

How To Create Responsive Dropdown Menu With Sub Menu In Html Css Collection of 35 css dropdown menus. all items are 100% free and open source. 1. molten menu. here's a hot new menu to try out. this combines a css drop down menu, and the oozing effects of liquid flame. author: zealand (bowties) links: source code demo. Enjoy this huge collection of 100% free and open source html and css navigation menu code examples. all examples are easy to add to your own project. 1. mega dropdown. a responsive and easy to customise mega dropdown component. links: tutorial, demo. 2. 25 css dropdown menus. august 25, 2023. welcome to our updated collection of css dropdown menus for august 2023. this collection includes 2 new items, all hand picked and free to use. these html and css dropdown menu code examples have been sourced from codepen, github, and other resources, ensuring a diverse and high quality selection. A responsive dropdown menu with a submenu is a navigation menu that adjusts its layout and functionality based on the screen size of the device it is being viewed on. it is typically created using html, css, and javascript. in html, the menu is structured using a nav element and a nested unordered list for the main menu items and submenu items.

Responsive Drop Down Menu With Sub Menu Using Html Cssо 25 css dropdown menus. august 25, 2023. welcome to our updated collection of css dropdown menus for august 2023. this collection includes 2 new items, all hand picked and free to use. these html and css dropdown menu code examples have been sourced from codepen, github, and other resources, ensuring a diverse and high quality selection. A responsive dropdown menu with a submenu is a navigation menu that adjusts its layout and functionality based on the screen size of the device it is being viewed on. it is typically created using html, css, and javascript. in html, the menu is structured using a nav element and a nested unordered list for the main menu items and submenu items. Welcome to a tutorial on how to create a responsive dropdown menu in html css. yep, there are a ton of “dropdown menu plugins” on the internet. but we can literally build one within minutes, using only html css. no third party libraries and senseless bloat. read on for the example!. How to create a dropdown navigation bar in html css? a: to create a responsive drop down navigation bar with a submenu, i have provided essential codes article and video tutorial below: hello readers, today we will learn how to create a responsive drop down menu with sub menu in html & css and a little touch of javascript.

Comments are closed.