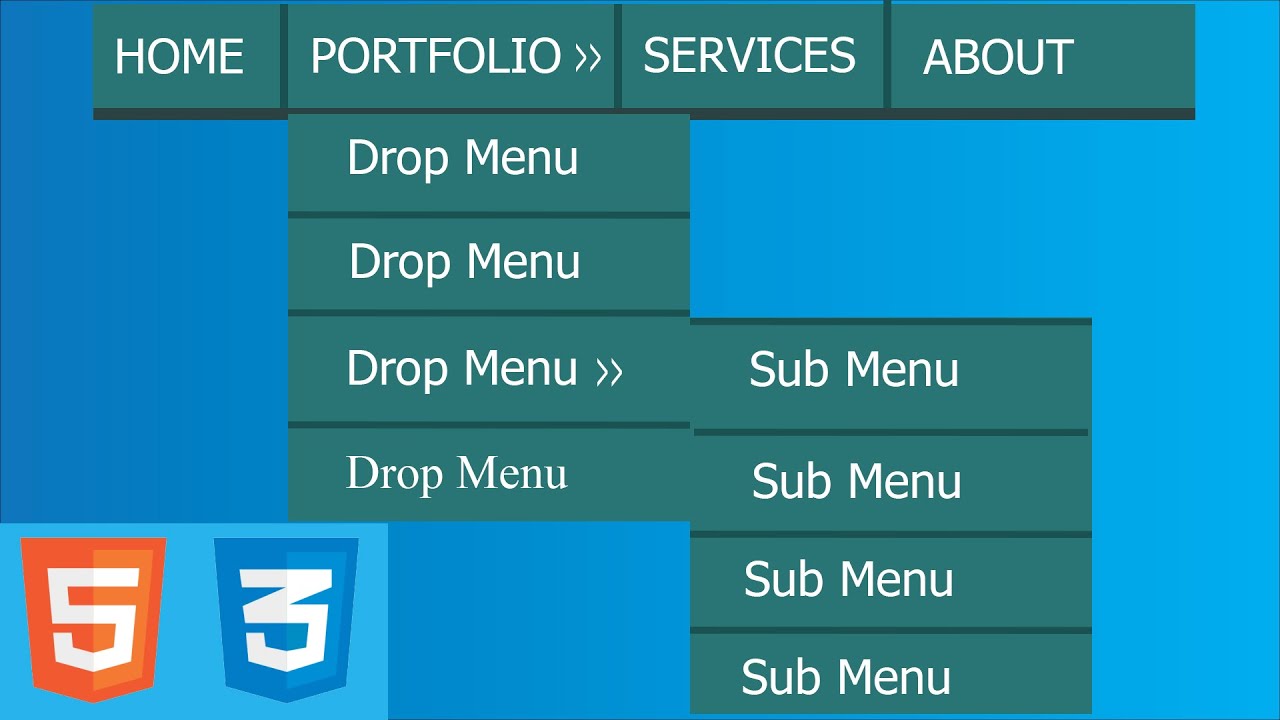
How To Make Drop Down Menu Using Html Css Css Dropdown Tut

How To Make Drop Down Menu Using Html Css Css Dropdownо Css) the .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute). the .dropdown content class holds the actual dropdown content. it is hidden by default, and will be displayed on hover (see below). note the min width is set to 160px. Instead of using a border, we have used the box shadow property to make the dropdown menu look like a "card". we also use z index to place the dropdown in front of other elements. the :hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button.

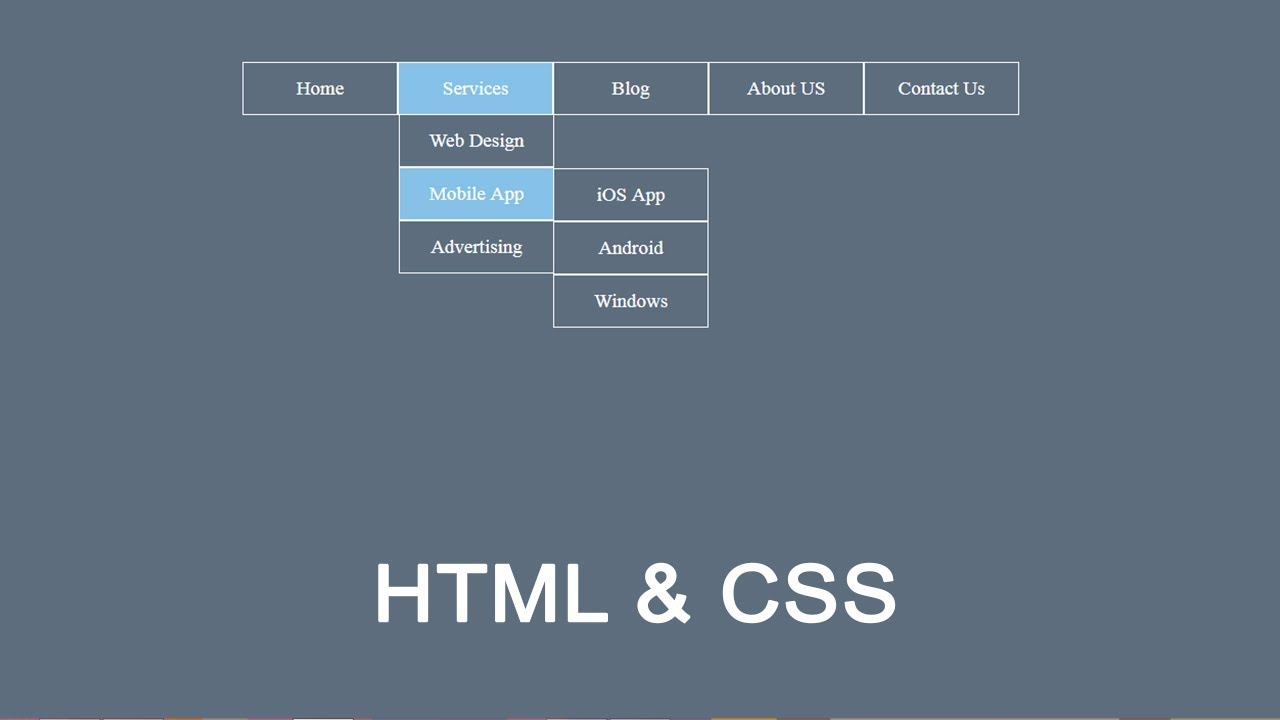
How To Make A Drop Down Menu Using Html And Css Html Begin Dropdown menus. digitalocean provides cloud products for every stage of your journey. get started with $200 in free credit! css is getting increasingly powerful, and with features like css grid and custom properties (also known as css variables), we’re seeing some really creative solutions emerging. Here is our result: now, let's add some css to style our dropdown menu in the next section. add css styling step 1. we'll start by removing the default list styles and resetting the default padding and margin to eliminate any spacing around the list. Creating a dropdown menu with the css :focus pseudo class. to start, let’s use the css :focus selector to create a dropdown menu that looks like this: see the pen css dropdown menu using :focus by bingeh 🦄🌤 (@afumbom bingeh) on codepen. building an accessible dropdown menu begins with using semantic and interactive html5 elements where. Welcome to a tutorial on how to create a responsive dropdown menu in html css. yep, there are a ton of “dropdown menu plugins” on the internet. but we can literally build one within minutes, using only html css. no third party libraries and senseless bloat. read on for the example!.

How To Create An Impressive Dropdown Menu With Css Creating a dropdown menu with the css :focus pseudo class. to start, let’s use the css :focus selector to create a dropdown menu that looks like this: see the pen css dropdown menu using :focus by bingeh 🦄🌤 (@afumbom bingeh) on codepen. building an accessible dropdown menu begins with using semantic and interactive html5 elements where. Welcome to a tutorial on how to create a responsive dropdown menu in html css. yep, there are a ton of “dropdown menu plugins” on the internet. but we can literally build one within minutes, using only html css. no third party libraries and senseless bloat. read on for the example!. Step 2 (css code): once the basic html structure of the drop down menu is in place, the next step is to add styling to the drop down menu using css. next, we will create our css file. in this file, we will use some basic css rules to create our drop down menu. here's a breakdown of each part:. In this tutorial you will learn how to create a simple dropdown menu with vanilla javascript, html and css. we will walk through the html, css and javascript code, but paying more attention to the programming, since this is a js tutorial. we’ll use just plain js and css, with no frameworks or preprocessors. the only (kind of) exception will.

Make A Drop Down Website Menu Using Html Css Youtube Step 2 (css code): once the basic html structure of the drop down menu is in place, the next step is to add styling to the drop down menu using css. next, we will create our css file. in this file, we will use some basic css rules to create our drop down menu. here's a breakdown of each part:. In this tutorial you will learn how to create a simple dropdown menu with vanilla javascript, html and css. we will walk through the html, css and javascript code, but paying more attention to the programming, since this is a js tutorial. we’ll use just plain js and css, with no frameworks or preprocessors. the only (kind of) exception will.

How To Create Drop Down Menu In Html And Css Dropdown Menu

Comments are closed.