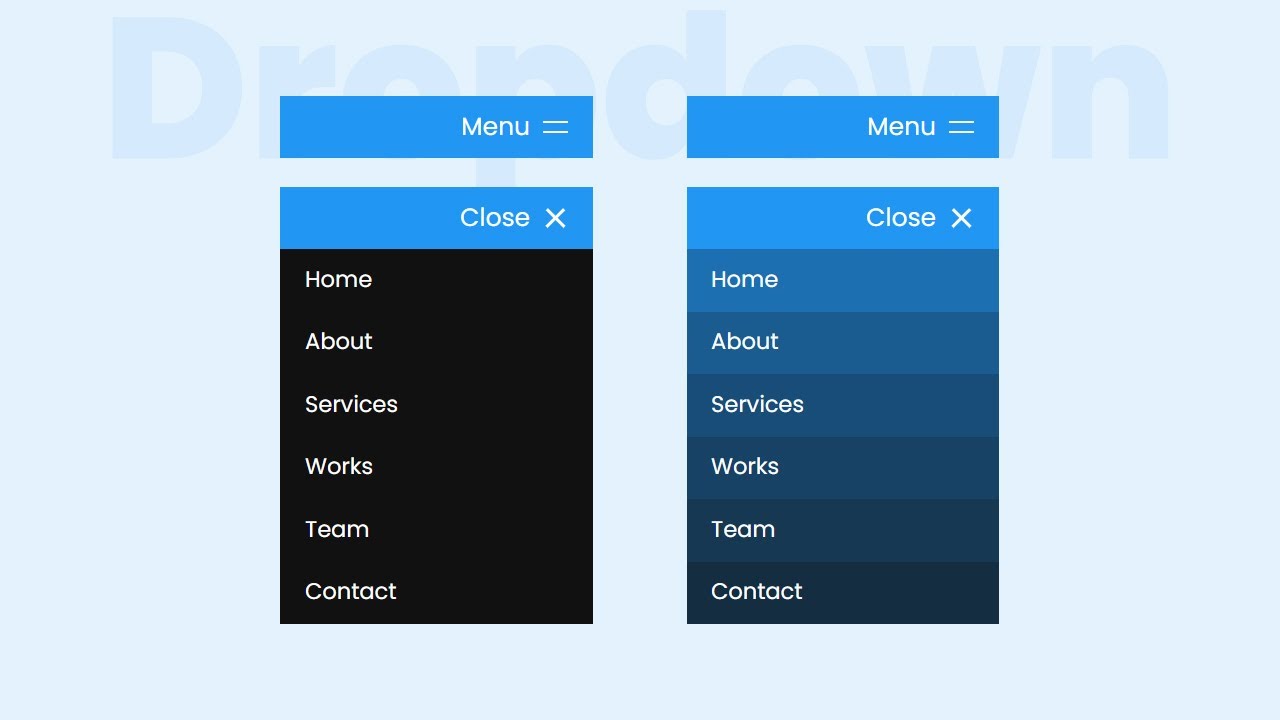
Dropdown Menu Using Html Css And Javascript Dropdown Navigation

How To Create A Responsive Dropdown Navigation Bar Dropdown Menu Using Tip: if you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflow:auto to enable scroll on small screens). instead of using a border, we have used the box shadow property to make the dropdown menu look like a "card". we also use z index to place the dropdown in front of other elements. Add more dropdown menus. you can add more dropdown menus by simply replacing any of the list items with a link to the one with a button and dropdown menu. in other for it to work, make sure you update the following: the dropdown id according to how many menus you need. for example a third menu will have an id of dropdown3.

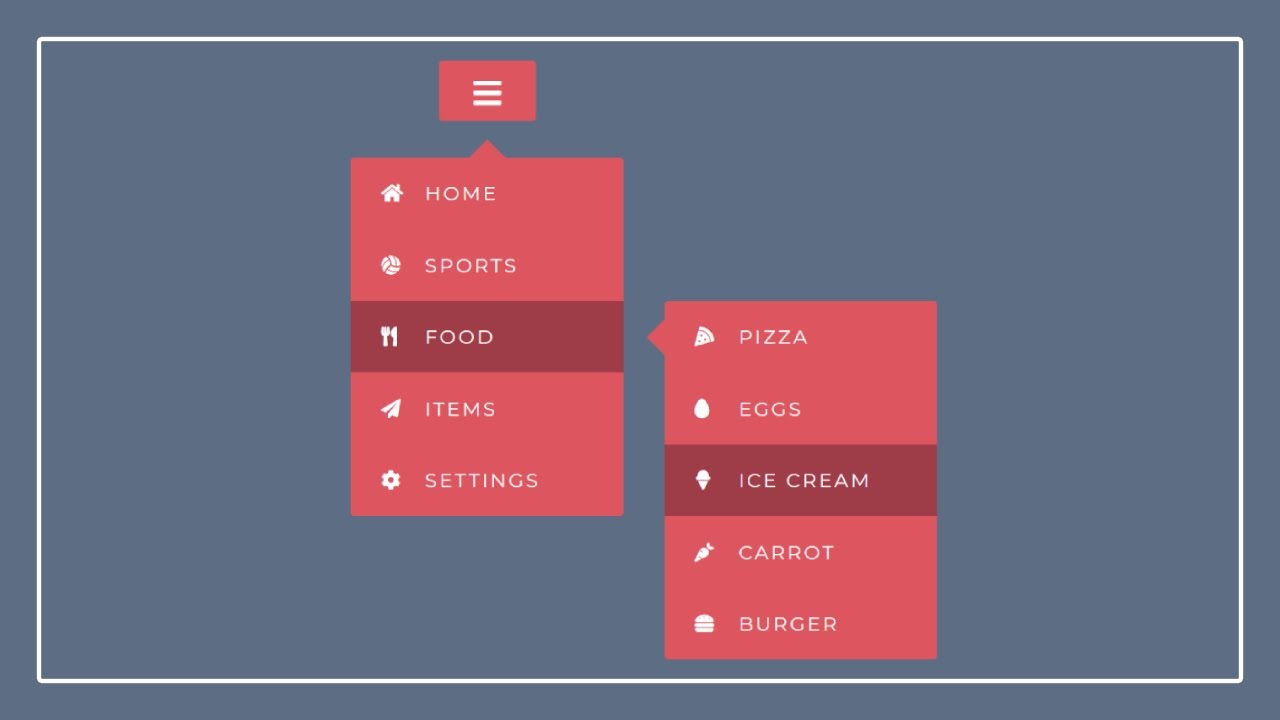
Dropdown Menu Using Html Css And Javascript Dropdown Navigation Bar Multi Level Dropdown This method is how github implements its dropdown menu. dropdown menu on github. inside the dropdown class we created earlier, add a visibility property and give it a value of hidden and set the opacity to 0. doing this will hide the dropdown menu from the page. in order to show the modal, we'll create a separate class called show. Html structure: we'll lay the groundwork with html, structuring our navbar and dropdown menu components to create a solid foundation for our project. css styling: with css, we'll add style and finesse to our dropdown menu, ensuring it looks polished and professional on any screen. javascript functionality: using javascript, we'll inject. In this tutorial you will learn how to create a simple dropdown menu with vanilla javascript, html and css. we will walk through the html, css and javascript code, but paying more attention to the programming, since this is a js tutorial. we’ll use just plain js and css, with no frameworks or preprocessors. the only (kind of) exception will. Here is our result: now, let's add some css to style our dropdown menu in the next section. add css styling step 1. we'll start by removing the default list styles and resetting the default padding and margin to eliminate any spacing around the list.

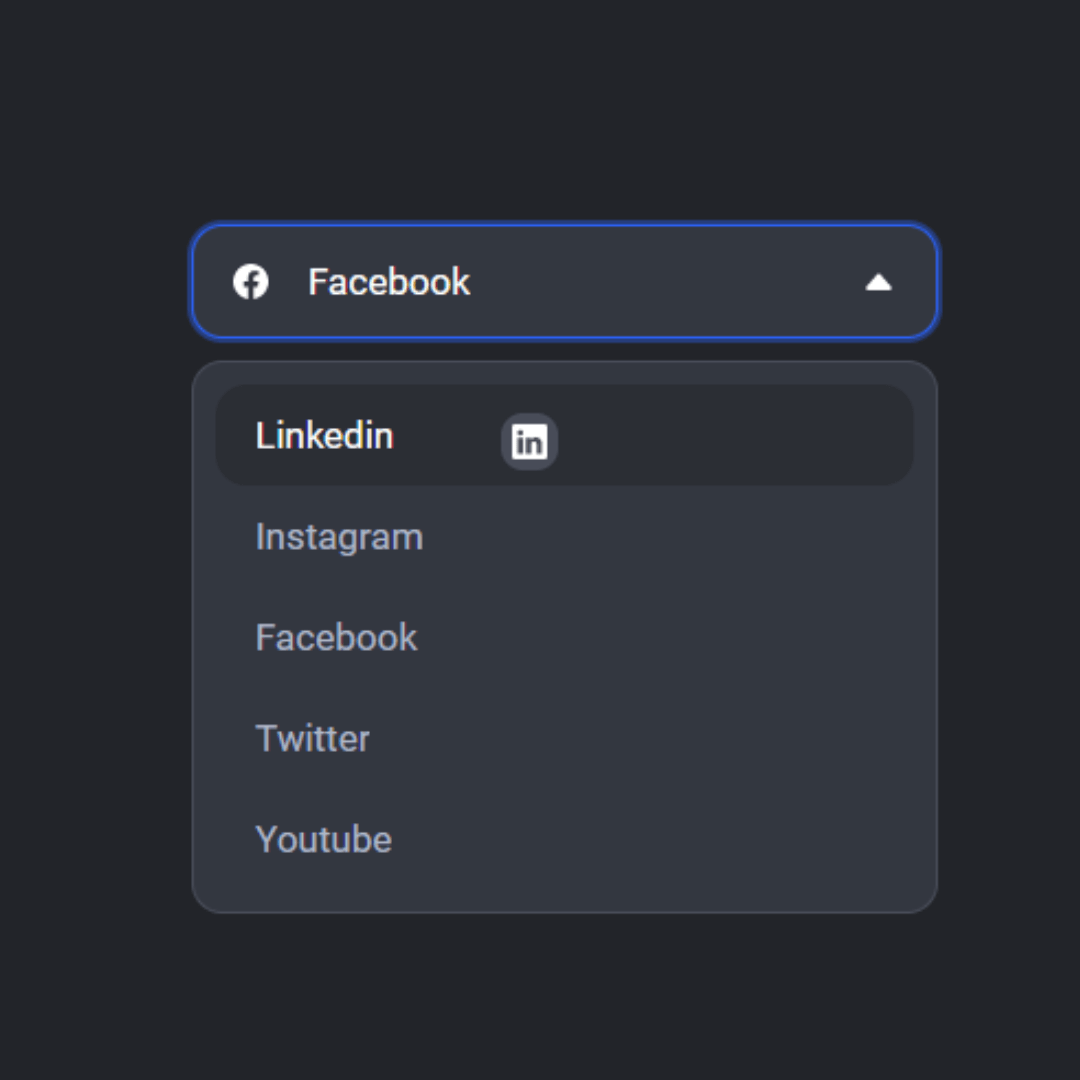
How To Make Drop Down Profile Menu Using Html Css Javascript Tog In this tutorial you will learn how to create a simple dropdown menu with vanilla javascript, html and css. we will walk through the html, css and javascript code, but paying more attention to the programming, since this is a js tutorial. we’ll use just plain js and css, with no frameworks or preprocessors. the only (kind of) exception will. Here is our result: now, let's add some css to style our dropdown menu in the next section. add css styling step 1. we'll start by removing the default list styles and resetting the default padding and margin to eliminate any spacing around the list. Creating a dropdown menu with the css :focus within pseudo class. if we carefully observe the dropdown implementation with the :focus pseudo class, we notice that it is only applied to the focused element — in this case, the menu button. whenever the focus shifts to any other element, including the dropdown items, the dropdown closes. Drop down menus are a common element used in web development to provide users with a list of options. adding headers inside a drop down menu can improve its organization and usability. this means to add headers inside the dropdown menu, use the .dropdown header class in bootstrap. table of content using html and css onlyutilizing javascript and jqu.

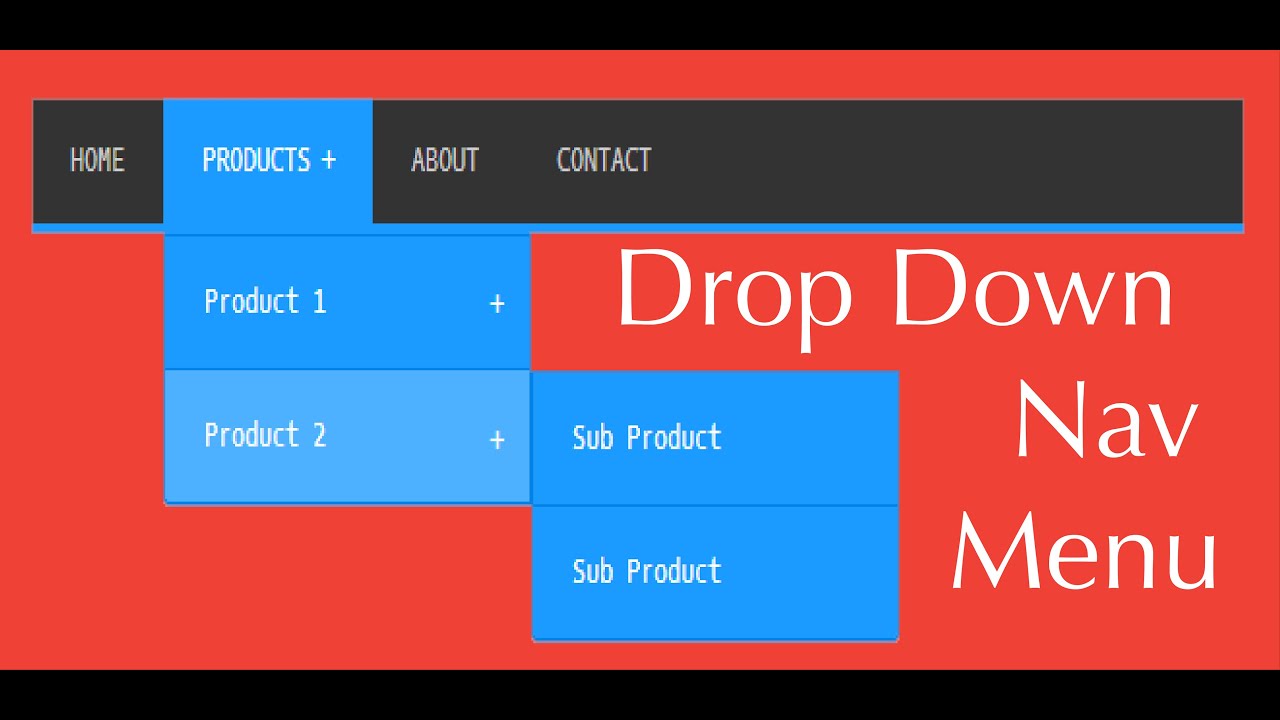
How To Create A Dropdown Menu For Your Website Using Html Css And J Creating a dropdown menu with the css :focus within pseudo class. if we carefully observe the dropdown implementation with the :focus pseudo class, we notice that it is only applied to the focused element — in this case, the menu button. whenever the focus shifts to any other element, including the dropdown items, the dropdown closes. Drop down menus are a common element used in web development to provide users with a list of options. adding headers inside a drop down menu can improve its organization and usability. this means to add headers inside the dropdown menu, use the .dropdown header class in bootstrap. table of content using html and css onlyutilizing javascript and jqu.

Creating A Drop Down Navigation Menu Using Pure Css And Html You

Comments are closed.